Betterlink Blog
Better 'fragmentions' with Betterlink May 23, 2014
The one thing Betterlink does really well is create custom links to the text you select.
It's no surprise linking to text is something that's been missing from the Web, and there are others who are trying to figure out what to do about it. Kevin Marks recently posted his idea on 'fragmentions'.
Fragmentions are Kevin's approach to annotating the Web by linking to specific content. An example URL might look like:
http://epeus.blogspot.com/2003_02_01_archive.html##annotate+the+webThe double hash sign at the end is the signifier for a fragmention, and what follows is a case-sensitive, plus-delimited string to anchor against.
But we can do better.
Three Concerns
1. Not a Valid URL
The biggest issue is that the current proposal isn't a valid URL. In the specification, fragment identifiers (everything that comes after that first hash) can't contain another hash.
The most likely effect: these URLs will break in automated tools or JavaScript libraries.
We can use the Hashslider homepage as an example. Hashslider is a simple jQuery image slider that saves the current image's identifier in the URL for easy hotlinking.
If I created a fragmention to the text, "link to any content", my URL would look like:
http://mhuegel.de/lab/hashslider/#hashslider##link+to+any+contentIf you visit that link, you'll see the page breaks. And you can't undo the breakage by clicking around or refreshing the page.
2. Not Targeting the Selection
This is another dealbreaker. To figure out the result of a fragmention, Kevin writes:
Fragmentions find the first matching word or phrase in a document and focuses its closest surrounding element.
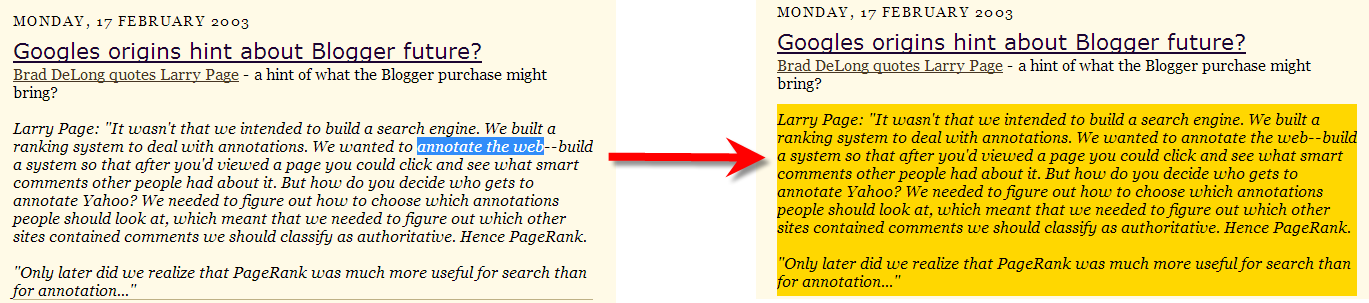
Essentially, a browser should highlight the entire parent element that contains the requested text. Simple example: if I request a sentence, the full paragraph is highlighted.

fragmention via "Epeus' epigone", Kevin Marks's blog
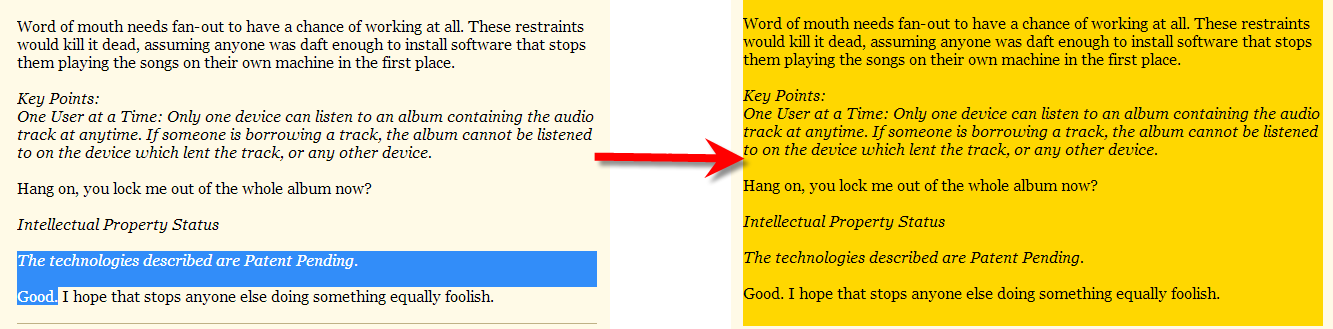
Suppose I try something slightly more complicated. Like two sentences at the end of an article. If my selection is unfortunate enough, I may end up highlighting the entire article.

fragmention via "Epeus' epigone", Kevin Marks's blog
That's not useful and is suddenly impairing my experience.
3. Not All Browsers Play The Same
Specifically, not all browsers treat whitespace the same. It's one thing to capture a sentence in the middle of a paragraph. Another to capture a fragment that spans across paragraph or break tags.
We can use another example from Kevin's blog as a test:
http://epeus.blogspot.com/2003/02/blog-power-laws-revisited.html##come+to+are:+WeblogIf you try this example in Chrome, it works fine. In Firefox or IE -- not so much.
The issue here is portability: if I create a link and share it on Facebook, you should get the expected highlights, even if you're running on a different browser or machine.
Betterlink's Approach
Enough about problems. The short answer is that Betterlink solves for all of the above.
Each of those links does exactly what the user expects - it brings us to the specific text that is highlighted. If those sites also included betterlink.js, you'd be able to see them from any browser or mobile device.
In a followup post, we'll discuss how Betterlink approaches the same problems above, and our principles for creating a text-anchored solution for our users.
There are some basic principles for choosing a way to represent this feature:
- The constructed URL should be valid and compatible with older browsers or automated systems
- If a browser or webpage doesn't "understand" what to do with the fragmention, the user experience should gracefully degrade. In other words, the URL should be like any other URL: linking to the top of a page.
- Fragmentions should support pages that serve dynamic content. What happens when the requested fragmention is on the page, but it's not displayed? Some pages only display content on page load when requested with a hash.
In addition, we want to make sure the experience matches the user's expectations. Essentially:
- If I create a fragmention by selecting text, then that same text should appear when I (or anyone else) revist that link
- Links I create on my machine should work for anybody who visits the link in another browser, computer, or mobile device
Betterlink was designed specifically with these principles in mind.
Our approach is to piggy-back on a feature all browsers support today: query parameters. An example Betterlink URL looks like:
http://css-tricks.com/examples/DynamicPage/?bl-sid=56#about.phpIn the middle of that URL, ?bl-sid=56, is what we've added. For any site on the Web, that bl-sid will be completely ignored. The sites don't need to use it for anything, and it won't impact the display of the webpage. In short: if Betterlink isn't turned on, nothing happens.
But if it is enabled, then we get to jump directly to the content that's requested.
Betterlink is a way for websites to enable personalized links to whatever their visitors want to share or save for later.
Site managers: Install Betterlink to enable sharing for everyone
Visitors: Use the Chrome Extension to unlock this feature everywhere
- free to use
- works across all browsers